Nguyên lý thị giác là nền tảng quan trọng trong thiết kế hiện đại, giúp doanh nghiệp truyền tải thông điệp hiệu quả, nâng cao nhận diện thương hiệu và tối ưu trải nghiệm người dùng. Bài viết sau phân tích cách ứng dụng các nguyên tắc thị giác vào thiết kế chuyên nghiệp, từ logo, website đến tài liệu truyền thông, giúp doanh nghiệp tạo dựng hình ảnh nhất quán và chiến lược.
1. Nguyên lý thị giác là gì?
1.1. Khái niệm nguyên lý thị giác
Nguyên lý thị giác (Visual Principles) là tập hợp các quy tắc về cách tổ chức và sắp xếp yếu tố hình ảnh trong thiết kế nhằm tạo nên sự hài hòa, dễ nhìn và dẫn dắt người xem theo mục tiêu mong muốn. Đây là nền tảng trong thiết kế đồ họa, nhận diện thương hiệu, giao diện người dùng và truyền thông trực quan.
Thay vì thiết kế dựa vào cảm tính, việc áp dụng nguyên lý thị giác giúp đảm bảo yếu tố thẩm mỹ đi cùng hiệu quả truyền đạt.
1.2. Vai trò của nguyên lý thị giác trong thiết kế truyền thông
Con người tiếp nhận thông tin qua hình ảnh nhanh hơn văn bản. Theo nghiên cứu, não bộ xử lý hình ảnh nhanh hơn so với chữ viết. Vì vậy, thị giác không chỉ là yếu tố “trang trí”, mà là công cụ chiến lược trong truyền thông, giúp doanh nghiệp:
- Truyền tải thông điệp rõ ràng, dễ hiểu
- Tạo ấn tượng ban đầu chuyên nghiệp
- Dẫn dắt hành vi khách hàng theo mục tiêu (mua hàng, đăng ký, để lại thông tin…)
Chính vì vậy, việc vận dụng nguyên lý thị giác một cách bài bản sẽ giúp nội dung truyền thông trở nên sinh động và có định hướng rõ ràng hơn.
1.3. Lý do doanh nghiệp cần quan tâm đến nguyên lý thị giác
Với các tổ chức, doanh nghiệp, hình ảnh không chỉ phản ánh thẩm mỹ mà còn thể hiện độ uy tín, độ tin cậy và tính nhất quán trong thương hiệu. Một thiết kế tốt có thể nâng cao năng lực cạnh tranh và gia tăng giá trị thương hiệu mà không cần lời quảng bá nào. Từ đó, việc nắm vững nguyên lý thị giác không chỉ cần thiết, mà còn là yêu cầu cơ bản của mọi chiến lược thiết kế chuyên nghiệp.
2. 7 nguyên lý thị giác cơ bản trong thiết kế
2.1. Cân bằng (Balance)
Cân bằng là sự phân bổ đồng đều trọng lượng thị giác giữa các yếu tố trong thiết kế. Có 2 loại:
- Cân bằng đối xứng: an toàn, ổn định, phù hợp với lĩnh vực tài chính, luật, giáo dục…
- Cân bằng bất đối xứng: sáng tạo, năng động, phù hợp lĩnh vực công nghệ, sáng tạo…
Doanh nghiệp cần chọn kiểu cân bằng phù hợp tính cách thương hiệu trong quá trình áp dụng nguyên lý thị giác.
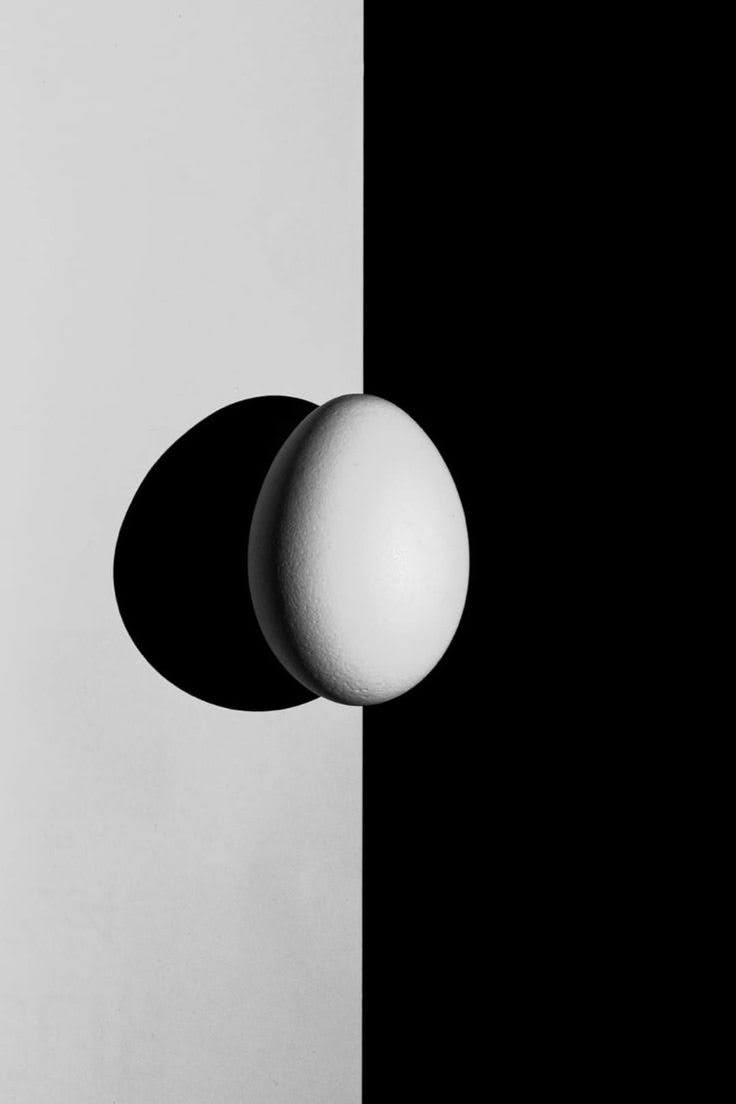
2.2. Tương phản (Contrast)

Tương phản giúp nổi bật nội dung chính bằng cách sử dụng khác biệt màu sắc, kích thước, hình dạng. Nếu không có tương phản, thiết kế dễ trở nên nhạt nhòa, thiếu điểm nhấn. Trong các poster, brochure, website doanh nghiệp, sử dụng tương phản đúng giúp người xem không bỏ sót thông tin quan trọng.
2.3. Nhấn mạnh (Emphasis)
Nhấn mạnh là kỹ thuật làm nổi bật thông tin quan trọng nhất. Trong môi trường doanh nghiệp, nguyên lý thị giác về nhấn mạnh đóng vai trò dẫn dắt luồng nhìn và quyết định phản ứng của người dùng. Nhấn mạnh thường dùng cho nút kêu gọi hành động (CTA), tiêu đề hoặc điểm nổi bật của sản phẩm, giúp định hướng sự chú ý một cách chiến lược.
2.4. Nhịp điệu (Rhythm)
Nhịp điệu là sự lặp lại có tổ chức của các yếu tố thiết kế như hình khối, màu sắc, biểu tượng. Tạo cảm giác “chuyển động” và dẫn dắt mắt người xem. Trong slide thuyết trình hoặc tài liệu giới thiệu doanh nghiệp, sử dụng nhịp điệu hợp lý giúp tăng sự liền mạch và dễ theo dõi.
2.5. Tỷ lệ (Proportion)
Tỷ lệ đề cập đến kích thước tương quan giữa các yếu tố. Tỷ lệ hợp lý giúp hình ảnh hài hòa và điều hướng người xem tới điểm quan trọng. Khi thiết kế banner, headline nên lớn hơn phần nội dung chi tiết để tạo trật tự rõ ràng.
2.6. Trật tự thị giác (Hierarchy)
Trật tự giúp người xem biết nên nhìn gì trước, sau. Nó liên quan đến cách tổ chức thông tin theo mức độ quan trọng. Website có trật tự rõ sẽ dẫn dắt người dùng từ tiêu đề → thông tin → hành động → chuyển đổi.
2.7. Tính nhất quán (Unity)
Tính nhất quán tạo cảm giác mọi yếu tố trong thiết kế thuộc về cùng một hệ thống. Nó thể hiện qua:
- Phối màu đồng bộ
- Font chữ đồng nhất
- Biểu tượng, hình ảnh cùng phong cách
Doanh nghiệp áp dụng tính nhất quán trong mọi kênh thiết kế giúp tăng nhận diện thương hiệu và tạo độ chuyên nghiệp.
Đọc thêm: 9 nguyên lý thị giác cơ bản và cách ứng dụng
3. Ứng dụng nguyên lý thị giác trong thiết kế doanh nghiệp
3.1. Thiết kế logo và bộ nhận diện thương hiệu
Logo là yếu tố thị giác then chốt trong nhận diện thương hiệu. Một logo hiệu quả cần đạt được sự cân bằng, nhấn mạnh điểm nhận diện và dễ ghi nhớ. Màu sắc và hình khối cần được lựa chọn phù hợp để thể hiện bản sắc doanh nghiệp.
Bộ nhận diện thương hiệu bao gồm bảng màu, typography, cách sắp xếp bố cục và các yếu tố phụ trợ khác. Việc duy trì nhất quán thị giác trong toàn bộ hệ thống sẽ giúp thương hiệu định vị rõ ràng và tăng độ nhận diện.
Đọc thêm: Brand Identity: Yếu tố cốt lõi xây dựng thương hiệu thành công
3.2. Giao diện website và landing page

Website là nơi khách hàng tương tác trực tiếp với thương hiệu. Áp dụng đúng nguyên lý thị giác trong thiết kế website giúp tăng trải nghiệm, giữ chân người dùng và tạo cảm xúc tích cực ngay từ lần truy cập đầu tiên. Việc bố trí nội dung theo trật tự hợp lý, sử dụng màu tương phản phù hợp và nhấn mạnh các điểm chuyển đổi là yếu tố then chốt để tăng hiệu quả chuyển đổi.
Landing page đòi hỏi tính tối giản nhưng vẫn đảm bảo định hướng rõ ràng. CTA cần được làm nổi bật bằng tỷ lệ và màu sắc phù hợp, giúp người dùng dễ dàng thực hiện hành động mà doanh nghiệp mong muốn.
Đọc thêm: Tạo Landing Page chuyên nghiệp và hiệu quả
3.3. Tài liệu thuyết trình và proposal
Trong các tình huống cần trình bày ý tưởng hoặc kế hoạch kinh doanh, thiết kế tài liệu cần đảm bảo trật tự, tỷ lệ hợp lý và điểm nhấn rõ ràng. Những yếu tố này giúp truyền tải nội dung mạch lạc và tạo ấn tượng chuyên nghiệp.
Tính nhất quán trong thiết kế cũng rất quan trọng để tạo sự tin tưởng. Font chữ, cách trình bày biểu đồ và hình ảnh minh họa nên tuân thủ một hệ thống chuẩn mực.
3.4. Infographic và tài liệu marketing
Infographic là hình thức trực quan hóa dữ liệu hiệu quả, đặc biệt trong truyền thông doanh nghiệp. Việc sắp xếp các con số theo nguyên lý cân bằng và tỷ lệ giúp người xem dễ dàng tiếp cận và ghi nhớ thông tin.
Các tài liệu marketing như brochure, email, catalogue cũng cần sự nhất quán và logic thị giác để truyền tải thông điệp một cách ngắn gọn, xúc tích và tạo ấn tượng tích cực.
4. Lợi ích khi tối ưu nguyên lý thị giác
4.1. Tăng khả năng tiếp nhận và ghi nhớ thông điệp
Hình ảnh dễ ghi nhớ hơn văn bản, đặc biệt là khi được tổ chức rõ ràng theo nguyên lý thị giác. Việc sử dụng hình ảnh hiệu quả giúp tăng độ nhận diện thương hiệu, giữ chân người xem lâu hơn.
4.2. Nâng cao tính chuyên nghiệp và nhận diện thương hiệu
Thiết kế tốt thể hiện sự đầu tư và chuyên nghiệp. Dù là email chào hàng, brochure hay landing page, nếu thống nhất thị giác sẽ tạo ấn tượng mạnh với khách hàng và đối tác.
4.3. Tối ưu tỷ lệ chuyển đổi và trải nghiệm người dùng
Một trang đích có bố cục hợp lý, dẫn dắt tốt sẽ tăng tỷ lệ click, form điền, đặt hàng hoặc đăng ký. Đây là yếu tố cực kỳ quan trọng trong các chiến dịch quảng cáo và marketing. Điều này càng cho thấy giá trị thực tiễn của nguyên lý thị giác trong việc nâng cao hiệu quả hoạt động kinh doanh qua các nền tảng số.
Đọc thêm: Conversion Rate là gì? Bí kíp tối ưu Conversion Rate
5. Những sai lầm thường gặp khi bỏ qua nguyên lý thị giác
5.1. Thiết kế thiếu điều hướng thị giác
Không áp dụng nguyên lý trật tự sẽ khiến người xem bối rối, không biết nội dung nào quan trọng hoặc nên đọc trước điều gì. Kết quả là người dùng dễ rời bỏ trang hoặc không tiếp nhận thông điệp như kỳ vọng.
5.2. Mất cân đối và không thống nhất
Thiết kế thiếu cân bằng, không nhất quán hoặc sử dụng tỷ lệ sai lệch sẽ tạo cảm giác nghiệp dư. Điều này ảnh hưởng đến uy tín thương hiệu và khả năng xây dựng lòng tin từ phía khách hàng hoặc đối tác.
5.3. Lạm dụng màu sắc, font chữ và hiệu ứng
Việc sử dụng quá nhiều màu đối chọi, hiệu ứng chuyển động, hoặc font chữ khó đọc sẽ gây “nhiễu thị giác”, phản tác dụng truyền thông.
6. Giải pháp giúp doanh nghiệp nâng cao hiệu quả thị giác
6.1. Xây dựng bộ guideline thiết kế nội bộ
Một bộ guideline thiết kế bao gồm màu sắc, font chữ, cấu trúc bố cục và phong cách hình ảnh là nền tảng để duy trì tính nhất quán. Điều này giúp đảm bảo tất cả ấn phẩm và kênh truyền thông của doanh nghiệp đồng bộ và chuyên nghiệp.
6.2. Hợp tác với đơn vị thiết kế chuyên nghiệp

Các đơn vị thiết kế chuyên sâu sẽ hỗ trợ doanh nghiệp tối ưu hóa thị giác theo định hướng chiến lược. Họ không chỉ chú trọng yếu tố thẩm mỹ mà còn hiểu rõ hành vi người dùng để đưa ra giải pháp phù hợp với mục tiêu kinh doanh.
6.3. Sử dụng công cụ kiểm tra bố cục thị giác (UX/UI tools)
Doanh nghiệp có thể tận dụng các công cụ như Figma, Adobe XD hoặc Heatmap để kiểm tra mức độ hiệu quả thị giác. Dữ liệu thu thập được từ hành vi người dùng sẽ giúp tinh chỉnh bố cục, tăng tỷ lệ chuyển đổi và tối ưu trải nghiệm. Đây là bước giúp doanh nghiệp đánh giá hiệu quả ứng dụng nguyên lý thị giác trên từng thành phần thiết kế cụ thể.
7. Kết luận
Nguyên lý thị giác không chỉ là kiến thức cơ bản trong thiết kế mà còn là công cụ chiến lược giúp doanh nghiệp nâng cao hiệu quả truyền thông, tăng cường nhận diện thương hiệu và cải thiện trải nghiệm người dùng.
Việc ứng dụng một cách đồng bộ và có hệ thống các nguyên lý này vào toàn bộ hoạt động thiết kế sẽ giúp thương hiệu chuyên nghiệp hơn, thuyết phục hơn và bền vững hơn trong dài hạn.
Trong kỷ nguyên số, nơi hình ảnh đóng vai trò cốt lõi trong tương tác, doanh nghiệp cần xem thiết kế không chỉ là hình thức mà là yếu tố nền tảng để cạnh tranh và tăng trưởng lâu dài.
Doanh nghiệp quan tâm các giải pháp Digital Marketing, vui lòng liên hệ tới CleverAds để được hỗ trợ nhanh nhất.